
IBM Watson Media has updated the player available through the IBM video streaming solutions. This includes enhancements to the UI and improved consistencies in the experience across devices. It also encompasses the removal of Flash as a fallback option.
Some of these features, while not technically new, haven’t been widely available. The best example are the stats for the stream, which can show details like the CDN being used. This helps convey the normally behind the scenes power of the multi-CDN technology that IBM’s video streaming services utilize, which is detailed in this Scaling Video Delivery to Reach Massive Audiences white paper.
- UI changes
- Responsive design
- Stats interface
- Added play/pause interactions
- Enhanced support for Android devices
- Removing Flash
UI changes
The video player for IBM Video Streaming and IBM Enterprise Video Streaming is undergoing minor UI changes. Some of these are small, such as reworking the resolution labels to include 4k video streaming, to larger changes like a unified style for menus and icons.
The latest version of this player, with these changes, can be seen below:
Make note of the “report playback issue” and “display stats” that have been added in the upper right. This frees up more space at the bottom. Additional options can appear in the upper right as well, based on the type of content. Below is another example, this time using captions that were automatically generated by IBM Watson and then edited through the online dashboard.
In this case we see the addition of the search icon, which had previously resided in the upper right. As before, clicking this allows you to type in a keyword and be given results based on the closed captions available for that video asset. In addition, clicking one of these results will prompt the player to jump to that moment in the video.
Even more options are available on channel pages, such as a flag option and a social icon as well that can be seen here. To accommodate this, as many options can appear on the right, the “live badge” has been moved to the upper left for live content.
Responsive design
A lot of work has gone into the responsive elements of the player. Now the controls will adjust dynamically based on the size of the player on the screen. This can be played with above by adjusting the size of your browser window, if on a desktop.
When doing so, one will notice that at certain sizes buttons will appear in the middle of the player when hovered over. This includes the play/pause button, the volume control and the full size option. Also note that the upper right menu, at these smaller sizes, will also start to feature options like the ability to change the resolution of the video, like switching to high definition, or to manage the closed captions, which are otherwise found in the lower right.
In addition, to help make the content more accessible, virtually every element of the player is also browser zoom compatible as well.

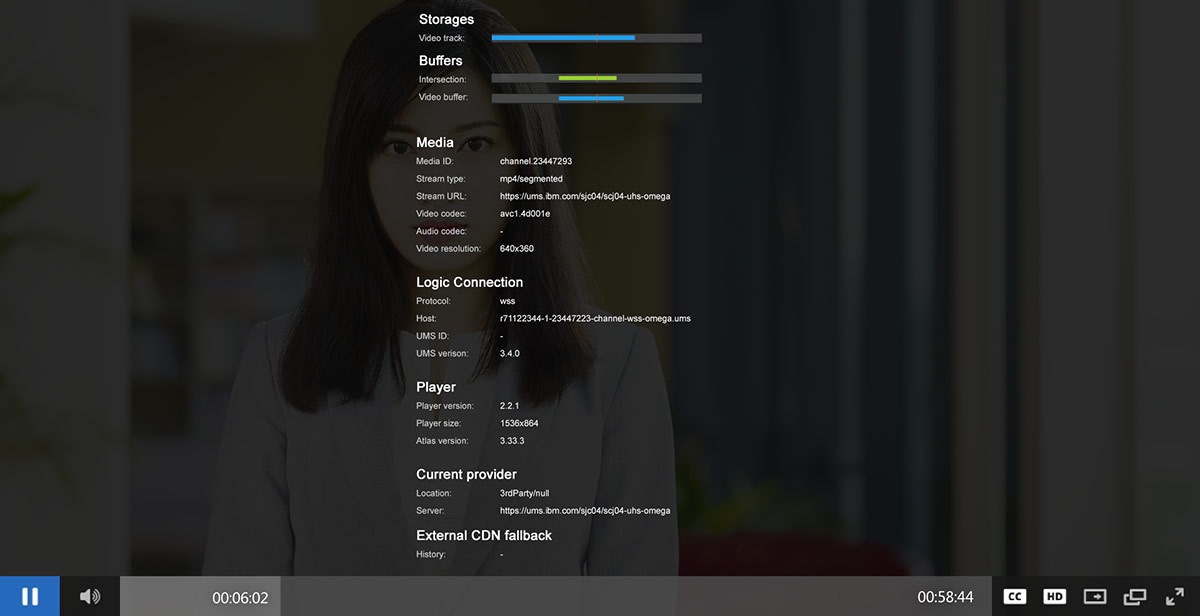
Stats interface
As mentioned earlier, a “display stats” button is now available inside the player. It’s actually not a new option, but had previously only been accessible from a precise key combination that was not overtly advertised. As a result, many will likely be seen it for the first time.
The actual interface for this screen has been reworked as well. This includes a lot of details, ranging from codecs used to aspects like what CDN is utilized. A lot of details relevant to ECDN (Enterprise Content Delivery Network) as well are noted here.
Added play/pause interactions
Improvements were made to the ability to play or pause inside the player as well. This includes clicking or touching in an area of the video should now will either play or pause the content, with some exception areas like the title space.
Keyboard controls have also been added, making it so the space bar will pause or unpause the video as well. In addition, the tab button can also be used to help select individual player elements.
Enhanced support for Android devices
Work has also gone into improving the video playback on Android devices. This includes switching over to MP4 playback on these devices, for improved compatibility. Closed captions and multi-audio are also supported as well on these devices.
Removing Flash
Offering an HTML5 based video player is not new. In fact, years ago we had previously written a lengthy article on HTML5 Video Player vs. Flash on this topic. What is changing is that IBM Watson Media is moving away from having Flash as a fallback option. Previously, this allowed a Flash based version to be used if someone was using a browser that didn’t support HTML5.
At the time, as noted in the 2016 article, the percentage of desktop users on older versions of the Internet Explorer (IE) browser that were unable to support HTML5 was around 16.46%, according to Net Marketshare. To clarify, this was Internet Explorer versions 8-10, with versions after that able to support HTML5. Today, looking at a period from April 2018 to March 2019, those versions only account for 1.58% of usage.
In addition, Flash’s days are relatively numbered. Adobe, who maintains the technology after acquiring Macromedia in 2005, has already announced that updates to Flash will cease by December 2020. While that doesn’t prevent an end user from electing to still utilize Flash, several popular browsers are taking this opportunity to drop or outright block support for the technology. Below is a list and their response:
- Google statement: “We will remove Flash completely from Chrome toward the end of 2020.”
- Mozilla statement: “When Adobe stops shipping security updates for Flash at the end of 2020, Firefox will refuse to load the plugin.”
- Microsoft statement: “By the end of 2020, we will remove the ability to run Adobe Flash in Microsoft Edge and Internet Explorer across all supported versions of Microsoft Windows. Users will no longer have any ability to enable or run Flash.”
Consequently, IBM Watson Media is electing to end support rather than continue to update and maintain the Flash version of our video player. This will be a staged approach, partially based on the type of usage seen. The goal will be to have Flash video playback removed entirely by the end of the year, although for many it will be removed much earlier, either now or in the coming months.
Summary
IBM Watson Media is bringing a UI change and other alterations to the video player. In addition, the longterm impact will be the removal of Flash as a fallback option, done in correlation with the announced end of life of the technology for updates through Adobe.
Curious on this and other changes that might come to the platform? Sign up for our periodic Getting Started with Enterprise Video Management webinars to learn the latest on IBM’s video streaming solutions.