
Need a guide for creating lower thirds for live video?
This article walks through, briefly, what are lowers thirds before discussing what makes a good lower third and use cases. It finishes off with instructions on adding a lower third to a live stream with instructions for several popular encoders.
Looking for some additional advice as part of your live streaming strategy? Download these 5 Pro Tips for Live Video Production.
- What are lower thirds?
- What makes for a good lower third?
- Use cases for lower thirds
- Adding lower thirds to your live video
- Creating lower thirds in Wirecast
- Creating lower thirds in vMix
- Creating lower thirds in OBS
What are lower thirds?
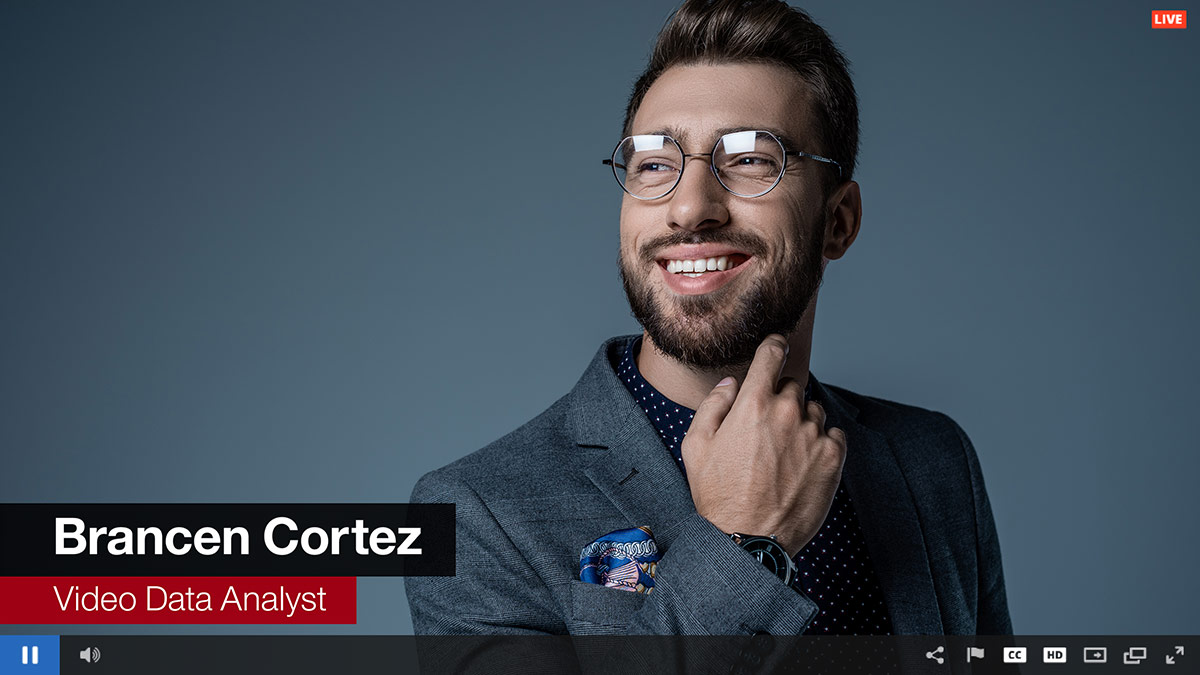
A lower third is a graphic overlay that appears on top of video content. The name comes from it being located in the lower third area of the screen, seen below in the red portion of the image.

There are different types of lower thirds as well, often called tiers. Now tiers are often used to define how much information is contained in a lower third. A one-tier lower third, for example, usually contains a single piece of information. A common example is to list the name of the presenter or cite the source of something, like if a news broadcast shows a sourced clip. A two-tier lower third adds another piece of information to the mix, like in the clip example maybe one area cites the source while the other tier shows copyright information for the studio it belongs to. The area example above is a two-tier, showing two pieces of information. Similarly, a three-tier lower third adds yet another piece of information, which can be related or even unrelated to the story. For example, it might notify the viewer what’s coming in the next broadcast or be a ticker-tape: a scrolling feed that shows a long body of text or stories, as is common in news programs to relay more information on the screen.
What makes for a good lower third?
In a single word: readability. A good lower third should be easily legible above all else. This usually means avoiding a single text color with no background. For example solid white text, which could clash against light skin tones, the sky or other elements in the frame. A solution to this is adding a solid background to the text or adding a shadow effect, so that the text is still legible regardless of the background.
Another good practice is designing a lower third that is on brand: something that looks visually appealing but is also a good representation of the company involved. Now this doesn’t need to be logos of the company, mascots or anything that on the nose. It can instead be the font type chosen or the colors used to make sure they are on brand.
Another good practice is not to get too caught up in trying to design something too intricate or visually appealing. A lower third will never be the “star” of a broadcast, and should instead be approached with the mindset of making something quick to read and professional looking. Ideally someone can glance at it, get the information quickly, and then focus back on the engaging video content that the viewer likely came there for in the first place. Below is an example of an okay but less than optimal lower third:

While visually appealing, it draws a bit too much attention to itself. In addition, the design favors aesthetics over readability, as it contains a multi-tone background that makes the white text pop less. See the cover image at the very top for an example of something that is more legible while looking professional.
Use cases for lower thirds
Lower thirds are common in many kinds of video content, from interviews, sports casts to even webinars. Similarly, what information is found in the lower third can be diverse as well. Below are a few use cases for lower thirds.
- Listing the speaker
A speaker should be verbally introduced, generally with a name and noting their title or other point of relevance (example expert in the field). It’s helpful, though, to reinforce this by listing the information as well in a lower third. This doesn’t have to stay on the screen the whole time, but can appear and then fade out. If it’s an overly long session, with the chance a viewer might come in 30 minutes in, a good strategy can be to flash in the lower third later as well just as a refresh and catch up these new viewers. - Plugging a social account
A very common call to action or next step after watching video content is to request some sort of social media follow up for the viewer. Examples include “ask us questions on Twitter” or “follow us on Instagram” and then list the account name. - Citing a source
Showing copyrighted clips or footage recorded at a specific venue can be a great use case for throwing up a lower third, both to credit the appropriate source and possibly satisfy a legal angle as well if ownership of the clip is also relevant. It doesn’t have to be a video clip either. If cleared, copyrighted music can also be cited in a lower third as well. - Scores
This is one of the most standard applications for lower thirds, to the point it’s easy to forget it. Essentially, though, for sports or competition based content a score can be listed on screen. This is immensely useful for people who came in late, and in general to allow viewers to mentally be distracted by something else and then refocus on the video content and immediately get an idea of the score and current stakes. - Ticker-tape feed
Sometimes you have a finite amount of time for your content, like a strict hour or half hour runtime, but a lot of information to relate in that time. One solution can be to push smaller stories into a ticker-tape feed that scrolls at the bottom of the screen. This can be used to add even more information to the broadcast. However, just be aware that viewers can also ignore this feed, so it should be less important details. - Quoting
The lower third can also be used to quote someone. This can allow someone to verbally mention the quote but also show it on screen for people to reference as well. A perfect example is doing reader mail. In this case someone can verbally read out the question, but it can also display on screen as well while they answer it.
Adding lower thirds to your live video
To add lower thirds to your live video content, this is generally done at the encoder level. Luckily, many software encoders have the feature either built-in or a way to manage lower thirds when added, such as through layers or adding inputs.
For reference, all of these methods work with IBM video streaming and IBM enterprise video streaming.
Creating lower thirds in Wirecast
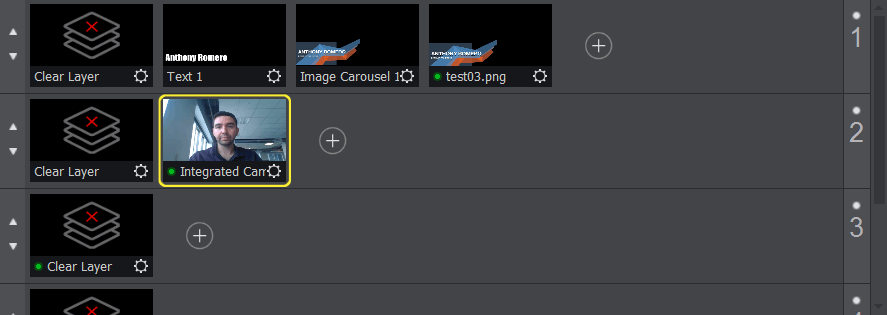
Wirecast is setup around layers, which, as the name implies, allow you to layer elements on the same video frame. By default, there are five different layers to choose from. Each layer can have multiple elements, from a still image to a video feed, on it. When using Wirecast, you’re essentially the producer, deciding what elements display in real time.
To achieve a lower third in Wirecast, this element simply has to be in the layer above the video source. An example of this can be seen below.

How you achieve that lower third can range. Wirecast has built-in features for adding text, complete with a background, or other applications like a countdown. However, while very easy to add, this may not give the desired aesthetic result. An alternative method is to “add media” and then choose an image, ideally with a transparent element to it. Fade and other effects can be added. You could also create an image carousel, which will switch through images. The use case for this as a lower third can range from switching between sponsor messages to logos. Now a lower third doesn’t have to be limited to an image file either. In fact, it can be an animated video file too. This can include mixing and matching as well, where an animated video file can contain the background and the text is a literal text layer through Wirecast.
One of the great things about Wirecast is that it’s very easy to resize these elements inside the program too. So a lower third graphic doesn’t have to be the exact dimensions.
Creating lower thirds in vMix
The vMix live encoder has a built-in lower third feature. To access it, click “Add Input”. From here one of the options is called “Title/XAML”. Many default options are available here, including:
- Title (static)
- Animated
- ScoreBoard
- Timer (countdown)
- Ticker
- Text
- MultiView (creates an interview-like setup with a boxed in view)
- Social (static as well, although with the intent of displaying a social quote)
- “Custom” (browse for your own XAML file)
Once an option is selected, it will allow you to customize the text inside.
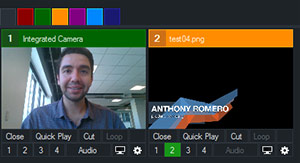
 Alternatively, you can also do this with overlaying an image onto another source. This is done by clicking the numbers below which are stated as 1, 2, 3, 4. These numbers work like layers, meaning that you can have up to three images overlaying on top of a video feed or another source.
Alternatively, you can also do this with overlaying an image onto another source. This is done by clicking the numbers below which are stated as 1, 2, 3, 4. These numbers work like layers, meaning that you can have up to three images overlaying on top of a video feed or another source.
However, the images will generally fill the frame. This means when you create your lower third it needs to be the exact same resolution and size as the source. So if your video source is 1280×720, make sure the PNG has amble transparent space so that the total size of the image is the same: 1280×720.
Creating lower thirds in OBS
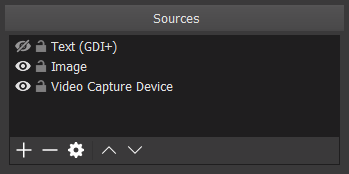
Open Broadcaster Software is an open source encoder. Similar to other software solutions, it has a couple of ways to add lower thirds to your video stream. First off, OBS works on the concept of sources in a layered view, as seen below.

To achieve a lower third on screen, this element simply has to be above the video source it needs to display on top of.
Similar to Wirecast, OBS has a built-in text option as well. This includes both text and colored backgrounds. It also includes the ability to make the background semi-transparent, which can be more visually appealing. Alternatively, an image file that is a lower third can also be uploaded and placed above the video source. Eye icons appear to the left of each source, so a lower third can be enabled or disabled by clicking these.
Summary
Lower thirds can provide quick, on-screen context. They can also reinforce statements or, arguably, provide invaluable information like a scoreboard for sports.
Executing on a lower third can vary, although many software encoders contain built-in ways to add them to your live stream. This includes ease of use models, with directly adding text into an encoder, to more visually pleasing options that can require bringing in an animated element or an image.
Looking to broaden your scope of more angles of live production? If so, register for our Video Production Secrets of Success webinar.