
Want to know how to embed video into a website? Looking for a rundown of some of the many options available for video embedding?
This article covers how to embed a video, both live and on-demand content. It also discusses many of the features through combined and playlist embeds. This includes emphasis on the updated solutions from IBM Watson Media, which have been recently expanded with the ability to embed video chapter navigation and playlists into websites through combined embeds. To see the process of creating these improved, combined embed code, also be sure to register for our Getting Started with Enterprise Video Management webinar.
- What does video embedding mean?
- Advantages of embedding from hosting services
- Combined embeds
- Info tab and video chapter markers
- Video playlist embed
- How to embed video into a website
- How to embed video on WordPress
- Restricting embed codes
What does video embedding mean?
Real quick, video embedding is the process of placing video content on a website. This is done by inserting an embed code into the website, often directly into the HTML or another method like “text” mode inside WordPress. There are a variety of different ways that content can be embed on a website as well. A common method, though, is to do this is from an iframe (Inline Frame), which is an HTML element embedded inside another HTML document on a website. This is a popular method too as it can be mobile compatible.
Often times this element is a video player and accompanying video content, be it live or on-demand, which can be from the same hosting service or a separate one.
Advantages of embedding from hosting services
There are numerous reasons why one should avoid trying to host video assets themselves. First and foremost is that video is resource intensive. It can be a huge shock to a website owner to see a video go viral, as the bandwidth consumed by this can be monumental. At worst, the immense load could take the entire website with it.
Another reason not to host a video directly are some of the value adds introduced by services dedicated to this. Adaptive bitrate streaming is one example, which is a process of creating lower resolution, lower bitrate versions of an asset and then dynamically serving them through the player. This avoids that scenario of someone with a slower connection being unable to watch, while not compromising the quality by only presenting a very low quality version to accommodate more people. Ideal services will do the transcoding part of this process as well, leaving content owners with just the task of uploading a high resolution version that will be used to create these variants. Ideally this transcoding is also optimized for mobile delivery, making content accessible over mobile devices.
Combined embeds
As the name might imply, combined embeds group together several different elements that are above and beyond just the video player. With IBM’s video streaming offerings, combined embeds include:
- Video gallery
- Interactivity modules
These are optional, meaning a combined embed could just offer a video player and a video gallery or just the player and interactivity modules. The only constant is the video player.
Now there are several options available for the video gallery, which is a navigation for other relevant videos from the content owner. This includes deciding if it will appear below or next to the video player. How many videos are displayed here is up to the content owner as well, as between 1-7 rows in a video gallery are possible. On the viewer side, not only can they navigate between these rows, but a search bar is also provided to help locate relevant assets.
For the interactivity module, there is a variety of content that can go in this area, including:
- Chat module
- Q&A module
- Info tab
The ability to integrate the info tab into the embed is a relatively new feature as well, which contains some valuable navigation additions as well.
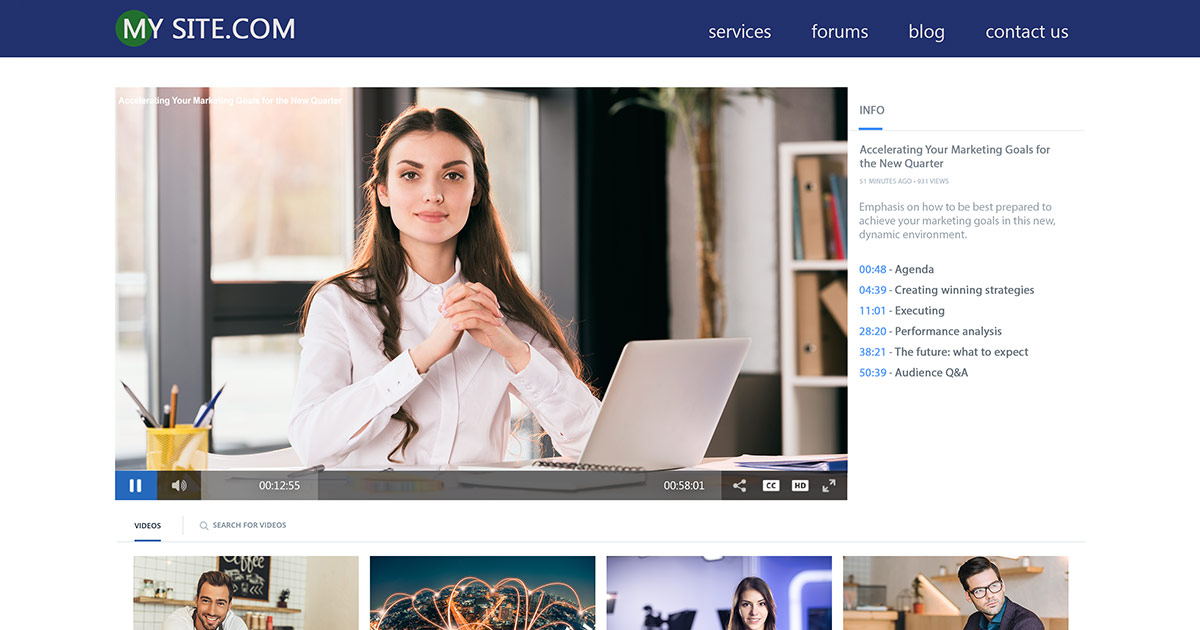
Info tab and video chapter markers
Content owners looking to give some background details on their assets can do so from an info field, which is then associated with the content. Once embed, this can be displayed when the content is playing through an “Info” tab.
In addition, video chapter markers will also carry over into the info tab when using a combined embed code. As the name implies, these are chapter points within a video. For example, it can be setup so a chapter marker jumps 12 minutes and 3 seconds into a video, maybe timed when a certain speaker gets on stage. Chapter markers can be given a unique name and will appear like links in the information tab inside the combined embed experience, jumping to a specific moment when selected by a viewer.

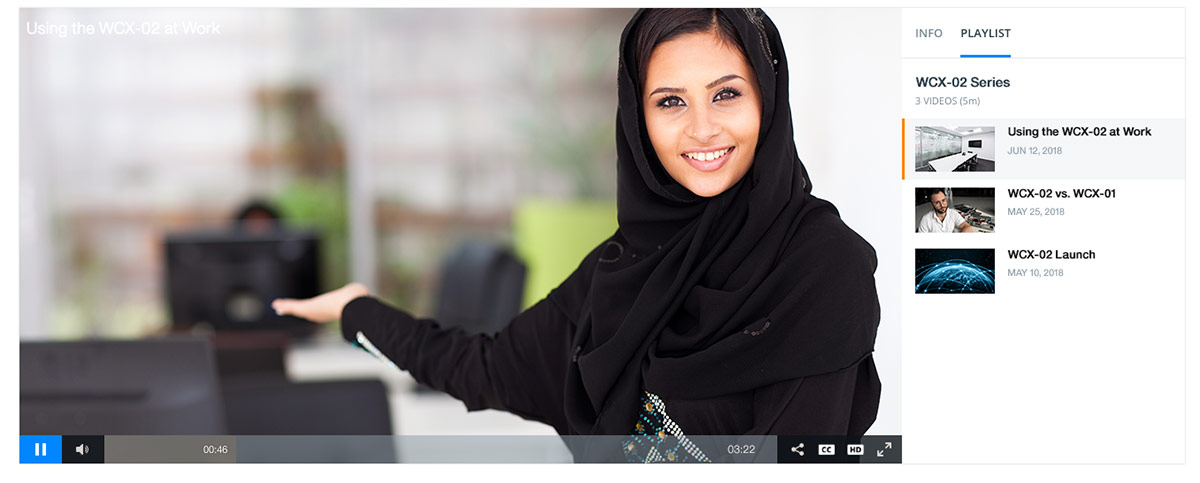
Video playlist embed
Another new feature for embeds from IBM Watson Media, content owners can also embed video playlists onto websites as well. This embedded experience features the video player on the left and the playlist navigation on the right. When interacting with the playlist, viewers can see a list of both the content available and are also able to jump to a video of their choosing.
Naturally this feature also works with Dynamic Video Playlists as well, which are a type of playlist that are created based on matching metadata criteria. For example, a playlist could be setup that contains all videos tagged with a particular speaker or that are part of the same genre. Not only will the playlist auto populate based on the criteria, but will automatically stay updated as well. This means that if another video was added to the account that featured the same speaker or was part of the same genre it would be automatically added to the playlist as well and reflected in the embedded instance. Due to the Video Metadata Editor that allows for custom metadata, there are tons of different categories that content owners can create and use to make dynamic playlists too.
Below is an example of a playlist embed:
How to embed video into a website
On IBM’s video streaming and enterprise video streaming offerings, content can be embed by clicking a channel and then navigating to the embed tab on the right.
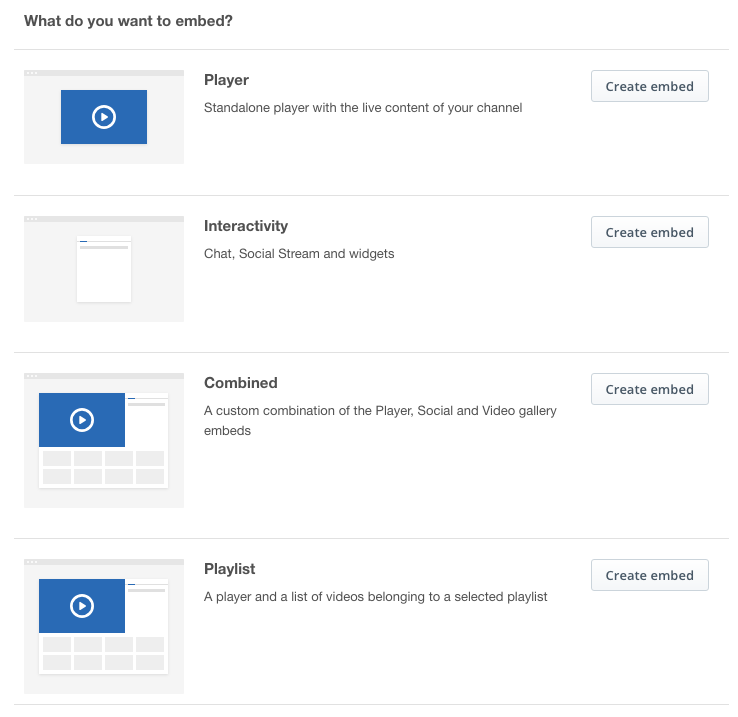
From here, three different options are available. These include:
 Player
Player
Just embeds the video player, nothing else- Interactivity
Just embeds the interactivity module, which can include chat or Q&A and can be placed in a unique location on a site if preferred - Combined
Includes both the video player and either the interactivity modules or a video gallery - Playlist
Offers the ability to embed a video playlist which must include a side panel with both the info tab and playlist navigation inside of it
Once selected, if the video player is part of the embed, you can choose the size and features such as autoplay, mute or hiding the title. For autoplay, keep in mind that a lot of mobiles disable autoplay. So even if enabled, chances are a portion of your audience will have to engage with the content to have it play.
After being configured, the embed code will be offered at the bottom as an iframe. This can be presented in HTTP or HTTPS. Now if your website is HTTPS based, which is important as browsers like Google Chrome have started to include security warnings for HTTP sites, it’s suggested to use the HTTPS embed code. If your site is HTTP based, you can use either code although should test before pushing to production if mixing content (HTTPS with HTTP).
How to embed video on WordPress
Nearly 75 million websites use WordPress. In fact, this blog was written in WordPress. So on the topic of embedding video content onto the popular CMS (content management system), it’s actually relatively simple. Essentially one will take the steps above to generate an iframe embed code. With this code, one can switch WordPress from “visual” mode to “text” mode, which will allow the user to see the code of the article. While in text mode, simply paste the embed code and… that’s it. The video player will then be embed on the WordPress page.
Restricting embed codes
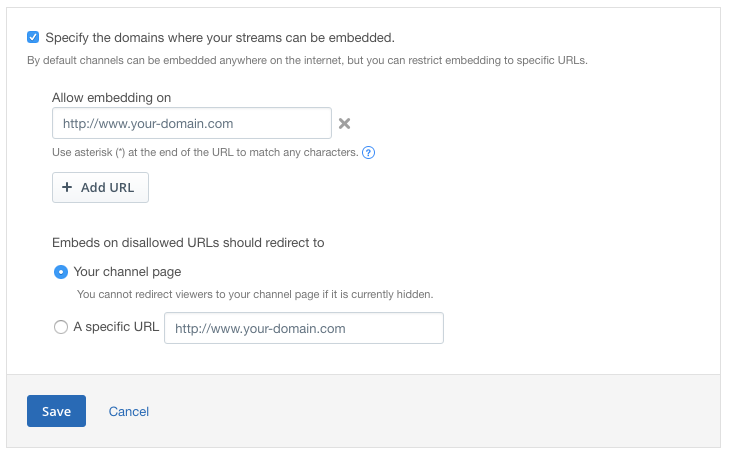
Depending on your content strategy, you may wish to control what sites are allowed to playback the content. If you just want a lot of eyeballs on the content, regardless of how, leaving content unrestricted might be better. However, if your goal is to drive traffic to a specific website or have greater control of the surrounding experience for the video content, restricting the embed code could be an ideal solution.
When enabled, this prevents someone from copying the embed code from your site and placing it on their own so people can watch it from there. This works by letting the content owner specify approved URLs. For example, restricting content to the URL of “https://www.mydomain.com/*” will have it so just pages under this domain can successfully embed the content.

In this context, the * allows any page matching part of the query to work. So “https://www.mydomain.com/product-launch/” would be allowed. If you want to limit to just a specific webpage, though, you can place the full URL without the asterisk like this: “https://www.mydomain.com/product-launch/june-2018-event.html”.
In addition, when a site is blocked, you can choose to redirect people who try to watch the content to a specific channel page or a specific URL. If you goal is to drive traffic to your site, this can be ideal as not only is the site that copied your code not rewarded by being able to have people watch it, but traffic will be driven to your site where they can watch the content there instead.
Summary
Video is a resource intensive process. As a result, content owners benefit from having it hosted through a dedicated service and then embedding that content on a website of their choosing. Through combined embeds, content owners can not only embed a video player and content, but also bring value adds like chat modules or playlist controls along with them.
Looking for other value adds that can be offered from the embed code? Closed captions are another, which can be toggled on or off in the video player. Register and watch How to Add Closed Captions Powered by IBM Watson to learn more.